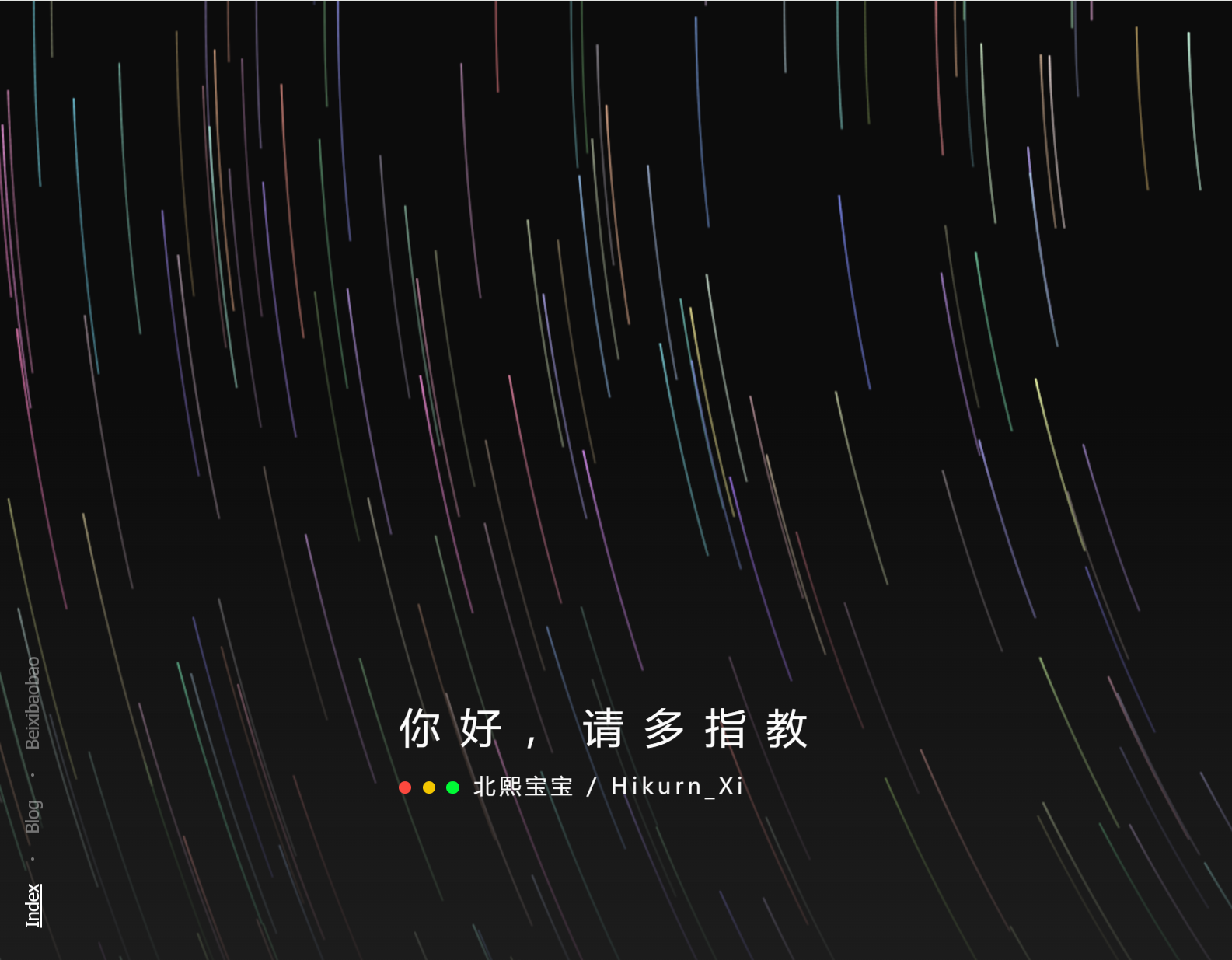
上个月看到了北熙宝宝博客的星轨背景的效果,一直想搬过来放到首页,结束找实习以后今天终于有时间了。

首先是看一下星轨动画是怎么做的,北熙宝宝的博客是用js控制的。
需要引入一个div,里面放一个canvas,然后用js来控制canvas的绘制。弄懂这个花了有一个小时。上次就卡到这里了。
1
2
3
4
|
<div class="background">
<canvas id="startrack"></canvas>
<div class="cover"></div>
</div>
|
再引入一个css,设置样式,样式也是和copilot摸索了好久才实现的,好在最后终于有想要的效果了。星轨占一整个屏幕,然后往下拉是原来的博客。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<style>
.background {
position: relative; /* Changed from fixed to relative */
width: 100%;
height: 100vh; /* Use viewport height to cover exactly one screen */
z-index: 1; /* Changed from -1 to ensure it's on top */
overflow: hidden; /* Prevent any overflow */
}
.cover {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.2);
}
canvas#startrack {
width: 100%;
height: 100%;
display: block;
}
</style>
|
还有一个js,我们直接把这一小段js嵌入到html中就可以了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<script>
// Canvas setup and initialization
window.requestAnimFrame = window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60)
};
window.onresize = function() {
c.width = cw = c.offsetWidth;
c.height = ch = c.offsetHeight;
ctx.fillStyle = "rgba(21,21,21,1)";
ctx.fillRect(0, 0, cw, ch);
};
中间省略
window.onscroll = function() {
if ($(window).scrollTop() > 0.6 * $(window).height()) {
$(".background").addClass("fixed");
} else {
$(".background").removeClass("fixed");
}
};
</script>
|
主要问题在于不知要引入到什么地方,一开始想要放到baseof.html,后来发现这样的话每一个页面都有星轨,那当然不是我们想要的效果。那能不能通过一些if条件来判断是不是在首页。
hugo提供了一个变量来判断当前页面是否是首页,{{ if isHome }}。https://hugo.opendocs.io/zh-cn/methods/page/ishome/ ,我试了好久发现没用。
后来看到猜测需要在index.html中实现,这才是首页的定义嘛。但是,把放在任意一块都无法起到作用,
再仔细盯着看index.html,第一行{{ define “main” }}是什么意思? 表示你正在定义一个名为 “main” 的内容块。
这个块通常会被 baseof.html 中的 {{ block “main” . }}{{ end }} 占位符调用。
这不就是我希望的吗?
我们只需要定义一个名字叫canvas的块,然后在baseof.html中调用这个块就可以了。
1
2
3
4
5
6
|
{{ define "canvas" }}
<div class="background">
<canvas id="startrack"></canvas>
<div class="cover"></div>
</div>
{{ end }}
|
然后在baseof.html合适的地方中调用这个块。
1
|
{{ block "canvas" . }}{{ end }}
|
改完还是有点问题的,不在第一页也会显示星轨,{{ if eq .Page.Paginator.PageNumber 1 }},只需要添加一个if条件就可以的。
好了,好几年的温馨的页面现在变成暗黑的背景了。
最后!再增加一句随机的slogan~
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
var slogans = [
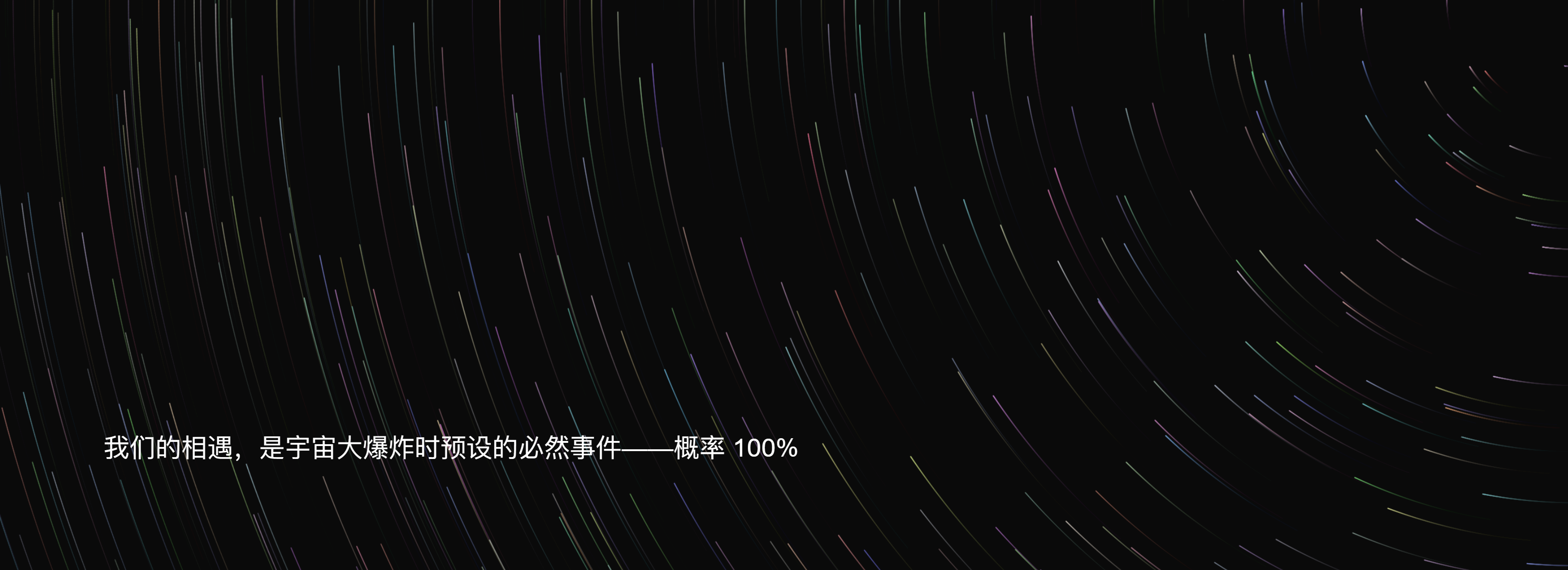
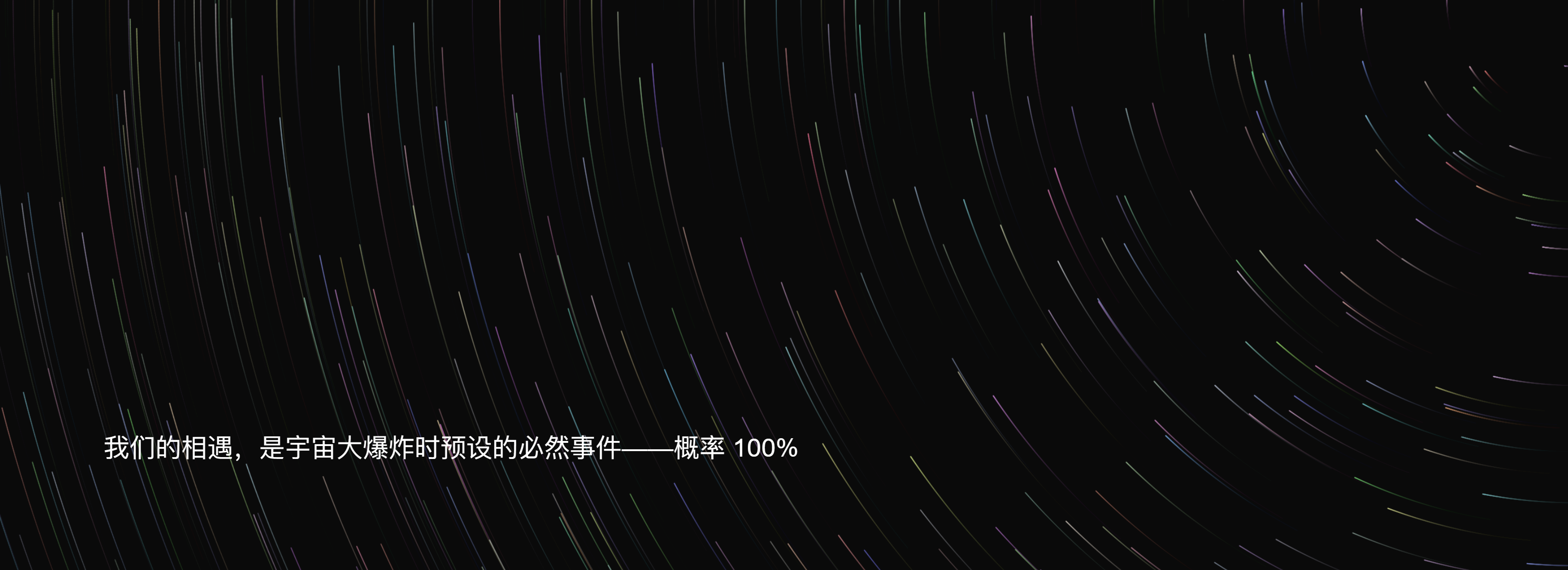
"我们的相遇,是宇宙大爆炸时预设的必然事件——概率 100%",
"穿越千万光年的熵增洪流,只为在浩瀚数据星云里,与你建立一次量子纠缠的链接。",
"试试neovim吧",
"给时光以生命,给岁月以文明",
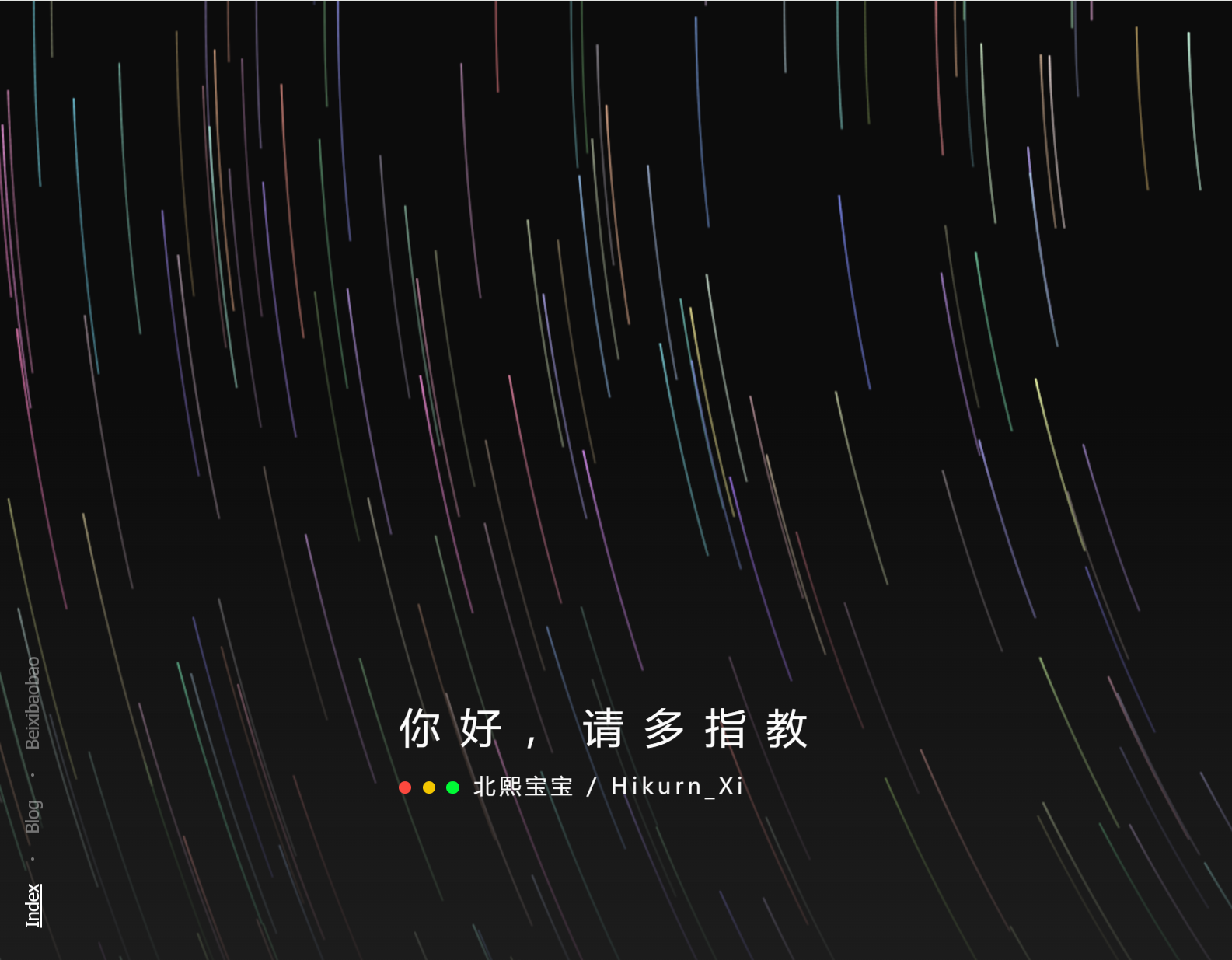
"你好,请多指教",
"将你的访问记录编译成引力波信号,向全宇宙广播!"
];
// 随机选择一句
function getRandomSlogan() {
var index = Math.floor(Math.random() * slogans.length); // 随机索引
return slogans[index];
}
// 设置 slogan 的内容
document.getElementById("slogan").innerHTML = getRandomSlogan();
window.onscroll = function() {
if ($(window).scrollTop() > 0.6 * $(window).height()) {
$(".background").addClass("fixed");
} else {
$(".background").removeClass("fixed");
}
};
|
 最后的效果就是这样了,感谢北熙宝宝的博客,感谢copilot的帮助。
最后的效果就是这样了,感谢北熙宝宝的博客,感谢copilot的帮助。

 最后的效果就是这样了,感谢北熙宝宝的博客,感谢copilot的帮助。
最后的效果就是这样了,感谢北熙宝宝的博客,感谢copilot的帮助。